Advanced Javascript Tips and Optimization
25 Apr 2018
I’ve been working with Javascript for a few years now. It’s a wonderfully strange language, and there’s a lot of ways you can start a project and write code.
Here is what I think I know, as of April 2018. This guidance is heavily biased by working with Electron/React/Node, all over the stack, over multiple types of projects.
You need types
Developing a modern JS application without typing is both painful and tedious. I helped write a 25k+ LOC Node codebase without any form of typing - let me tell you, when you are debugging a year-old function you wrote and try to piece together what the data structure must have been at the time - it’s nearly impossible.
Any codebase that goes beyond a toy/prototype level must immediately implement TypeScript, Flow, or some form of typing, even if it is just a ridiculously long comment above each function describing the expected inputs/outputs (don’t actually do this - oh wait, this basically describes working with Python).
Make business-logic strings constant variables
If you frequently find yourself writing code like this:
if (Animal.type === 'dog') {
// woof
}Let me give you some advice. One day, one of your amazing engineers is going to write dogg instead of dog, and you’re going to miss it because you’re too busy making coffee, and that dumb code is going to end up in production, and your users are going to be rudely greeted by a stupid cat (or an error) instead of an awesome dog when they click “SHOW ME DOGS” on your new app, DogCatHorseShow!.
Instead, try this. The first time you write a comparison like above, stop yourself, take a deep breath, and do this.
Create a file called constants.ts (you’re using TypeScript, right? :))
The file should look like this:
export const kDogType = 'dog'
export const kCatType = 'cat'
export const kHorseType = 'majestic filly'And now, your business logic file should look like this:
import { kDogType } from './constants';
if (Animal.type === kDogType) {
// woof
}Now you and your co-workers can safely compare values and you know that you’re all working with the same strings. If this example seems contrived, I want you to know that I just spent a lot of time fixing errors related to followup vs follow-up.
Consolidate your business logic EARLY, or you’ll end up with important comparisons scattered everywhere and subtle errors permeating your code.
Don’t mix data types in arrays
Although the Chrome team is making admirable gains in performance here, it is ALWAYS slower to include mixed data types in an array.
// This is bad and slow
const slow = ['string', null, {}, 'this is bad', [ { a: 'b' } ], 10]
// This is fast and good
const fast = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10]You can see this performance impact for yourself here: JSPerf
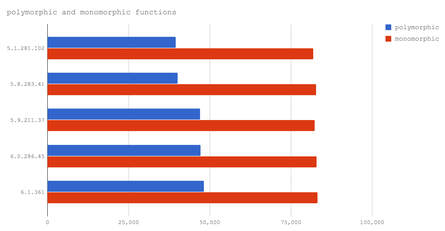
Don’t write “multi-purpose” functions
The V8 engine can’t optimize functions that are passed varying data types. If you really are trying to eke out every bit of performance, write pure functions that accept consistent data types, and make sure you only use them as intended!
Operations are monomorphic if the hidden classes of inputs are always the same - otherwise they are polymorphic, meaning some of the arguments can change type across different calls to the operation. - from Performance Tips for JavaScript in V8.
// This function seems innocent enough, right?
const add = (a, b) => a + b
add(1, 2) // Returns 3. So far, so good
add('1', '2') // Returns '12'. This is getting bad
add({}, []) // V8 throws its hands in the air and says "screw this"Abusing functions like this, while convenient for the programmer, can lead to a nearly 50% reduction in speed.
Bundle operations that involve external resources
This one is probably a no-brainer, but consider batching any events or actions that rely on external resources to complete.
When you’re updating a JSON file or a database somewhere, you’re going to deal with incredible asynchronous headaches if your code has a theme of “each individual action manages itself.”
Consider writing your code in a way that lends itself to batching of updates - whether you’re doing HTTP requests, file updates, DOM reflows, or DB calls. Focusing on batching early in your codebase will allow you to scale faster when you start handling more actions and events.
Keep functions small
You should already do this just for cleanliness and understandability, but you should also know that the length of your written function (including comments(!!)) has an impact on performance.
The takeaway here should still be to keep functions small. At the moment we still have to avoid over-commenting (and even whitespace) inside functions. - from v8-perf discussion on Github
Write tests early and often
In a greenfield codebase, every feature added to the codebase should have an accompanying test. This prevents code rot from setting in, and it keeps the codebase style reasonable and testable from an early stage.
Especially when you’re doing open-source driven work, you’re frequently going to have subtle breakages when you upgrade/update your npm packages. Automated tests are the only way you’re going to catch it - yes, even for your weekend project that you’ll definitely never pick up again.
Look, I’m not saying you gotta go all TDD on your personal projects, but… one day you’ll want to go back to that project and use it, but you won’t be able to touch the code without breaking it. Been there, done that, learned my lesson.
Related Posts
Helpful Bash Script - git reset all
22 Sep 2021Get a Pull Request by Number - Bash Function
22 Sep 2021Creating Effective Presentations with stock Apple applications
21 Sep 2021Air Cooling a Buttkicker Gamer 2
27 Feb 2021