Dynamically Resizing Kibana iFrames with Javascript and HTML
19 Jan 2018
If you’re struggling to dynamically resize your Kibana iFrames, you will need two things: Javascript and HTML.
Below is some inline Javascript that will be run onload for each iframe. It is important to note that this script will only work on Kibana tables - not other types of visualizations.
Basically, the script checks to see if the Kibana table has loaded yet - if not, it resets the function with a recursive loop.
Once the Kibana iframe’s table has loaded, we grab that height, and resize the iframe accordingly.
<script>
/* Waits 1 second then checks the iframe again */
function wait_for_load(id) {
return setTimeout(() => setIframeHeight(id), 1000)
}
/*
Called by each iframe onload.
Checks if the Kibana table has loaded
And resizes the iframe when it does
*/
function setIframeHeight(id) {
if (!id) return;
const ifrm = document.getElementById(id); // Get our iFrame element using the id
if (!ifrm) return;
// If the Kibana iframe table hasn't fully loaded yet, restart this function after a wait
if (!ifrm.contentDocument || !ifrm.contentDocument.body ||
ifrm.contentDocument.body.getElementsByTagName('table').length === 0) {
return wait_for_load(id)
}
// Finally! The table has loaded. Let's get the table height and resize the iframe
const table_height = ifrm.contentDocument.body.getElementsByTagName('table')[0].offsetHeight + 46;
// The extra 46px of padding helps us avoid IE and Chrome scrollbars on Windows
ifrm.style.height = table_height + 'px';
console.log('We exited the loop for ' + id + ' after setting a height of ' + table_height + 'px');
}
</script>
<!-- Note that the iframes have their onload attribute set to call the above functions -->
<div>
<iframe id="table1" style="width: 100%;"
src="http://your-kibana-source1"
frameborder="0" scrolling="no"
onload="setIframeHeight(this.id)">
</iframe>
<iframe id="table2" style="width: 100%;"
src="your-kibana-source2"
frameborder="0" scrolling="no"
onload="setIframeHeight(this.id)">
</iframe>
</div>Improved Jekyll Build Script... Using Bash
18 Jan 2018
I’ve written about my Jekyll build script before. I use this script to deploy this site among others. It is terribly over-engineered and unnecessary.
Here is the new and improved version. Instructions for use are below the code itself.
Features
- JS Minification
- JS Babel Compiler
- HTML Minification
- CSS Minification
- Thumbnail Generation
- Intelligent Image Compression
- Favicon Generation
- Jekyll Build Process
- Automatic Upload to S3
- Setup Mode (Installs Dependencies)
- Sane Image Names (
jpeg,JPG, etc tojpg)
How to Use
Copy the script into a new text file and save the file in the root of your Jekyll directory as upload.sh.
Make sure to set up the options under # BUILD OPTIONS - EDIT THESE in upload.sh.
Install dependencies by running sh upload.sh -s. Requires homebrew.
Then, run the build script by running sh upload.sh -c.
Sample Build Output
daviseford$ sh upload.sh -c
Generated 126 thumbnails (1 new) in ./public/img/thumbnails/
Now running -o7 level compression on 1 .png files in ./public/img/
Finished image tasks
Configuration file: /Users/davisford/Documents/daviseford-jeykll/_config.yml
Source: /Users/davisford/Documents/daviseford-jeykll
Destination: /Users/davisford/Documents/daviseford-jeykll/_site
Incremental build: disabled. Enable with --incremental
Generating...
AutoPages: Disabled/Not configured in site.config.
Pagination: Complete, processed 1 pagination page(s)
done in 3.856 seconds.
Auto-regeneration: disabled. Use --watch to enable.
Babelified JS
Minified JS
Minified CSS
Minified HTML
upload: _site/public/img/misc/aws_cert/AWS_Certified_Logo.png to s3://daviseford-website-code/blog/public/img/misc/aws_cert/AWS_Certified_Logo.png
upload: _site/public/img/thumbnails/misc/aws_cert/AWS_Certified_Logo.png to s3://daviseford-website-code/blog/public/img/thumbnails/misc/aws_cert/AWS_Certified_Logo.png
Uploaded to S3
Created build_log.txt
Done!Any problems, just email me.
A Klein Bottle from Cliff Stoll
17 Jan 2018
I purchased a Klein Bottle from Cliff Stoll on January 16th, 2018 - a cold, bitter morning. I sent him this note, along with my credit card number and presumably all of the information needed to ruin my life.
Cliff, I hope you read this. I was born in 1989 and grew up reading the Cuckoo's Egg.[1] I even baked the chocolate chip cookies you were so kind to provide the recipe for.[2]
Many years later I am a software developer and professional tinkerer. I was profoundly influenced by your book and your mad hatter approach to computer science.
I am sure you hear this often, but I thank you very much for your contribution to my world.
I am different, and better, for having ingested your peculiar way of conveying stories. Even reading this website had me in stitches.
Happy to have purchased something with sentimental value, I worked for the next few hours.
By lunch, I had received a reply from the man himself.
Hi Davis,
Thank you for your smiling comments about Cuckoo's Egg - oh, but that sends me back a quarter century (when there were payphones, modems, and pocket pagers). You actually tried those chocolate chip cookies? The back story: we used to make these once or twice a week. Well, while writing that chapter, I was making a batch of 'em and got some butter or grease on my keyboard. Figuring that this was some kind of omen, I decided to put it right into the book, at the very place where I was writing. So, in an indirect way, you were just following the storyline of my life in the 1980's. I'm especially happy to hear that you tinker around with software (and, I assume, hardware) ... so much of software work seems to be just library calls and managing releases. Gone are the days of building things...
Thanks, of course, for your Klein bottle order! I've just signed your medium sized Klein bottle and then snuggled it into a 9x5x5 inch box along with an invoice and the usual Acme topological propaganda. I scribbled a greeting on the packing slip as well.
While packing the glass manifold, I took a few photos, several of which seem to be in focus. In my next email, I'll send these photos to you. But if you're on a slow internet connection, there's no need to download them - the files may be fairly large.
I'll bike to the post office today (Tuesday the 16th) and send it via First-Class Mail. In theory, the box oughta arrive on Friday January 19, give or take an aeon. It's hard to predict exactly, what with the weather, the political situation, the economy, global warming, continental drift, the expansion of the universe, and the uncertainty principle.
So, from across the continent and around our three spatial dimensions, here's my one-sided cheers to you. I'm sure you'll like the Klein bottle - and my warm wishes that you put together a few stories...
-Cliff (on a misty Tuesday morning in Oakland)
I was stunned to get a personalized touch - and I got to hear about the book that I grew up devouring.
A second email sat in my inbox. Inside were pictures of my Klein bottle teleporting around Cliff’s house. We traveled from his workshop to his wife’s garden.
His workshop, by the way, has been a huge YouTube hit for years. This video will delight you if you’ve never seen it.
The reason I was so enthralled to hear from Cliff? He’s one of the men who taught me to troubleshoot.
The Cuckoo’s Egg is all about tracking down the tiniest details using the software and hardware available at the time. Cliff races baud modems and phone trunks to pinpoint his guy - all because of a seventy-something-cent error in the Berkeley accounting program. The book is a terrific read and extraordinarily detailed. The amount of patient troubleshooting displayed throughout the book was foundational for my understanding of how to take apart a computer-driven jigsaw puzzle.
I have never read such a thoroughly entertaining book. Cliff’s mad scramble to deal with printers and track keystrokes and save emails - hysterical. I’ve often thought of Cliff while debugging RealSimpleEmail, my email platform. There were a lot of strange routing bugs that I needed to learn about the email world, and I felt kinship with a young Cliff Stoll, poking around in areas he probably shouldn’t in order to understand the bigger picture.
Cliff Stoll was a childhood hero of mine because of Cuckoo’s Egg.
He was an adolescent hero of mine because I began my career tinkering with computers and understanding the complexity of the systems we have today.
He is an adult hero of mine because he took time to respond to a lifelong fan.
I thought it would be only fitting, since he was sharing his art with me, that I share some with him.
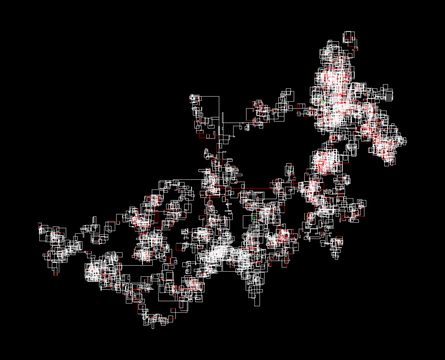
Given that I’ve been tinkering with generating word art from novels, I figured it was only natural to run Cuckoo’s Egg through my script.[3]
I emailed him this little piece of generated art. I do hope he enjoys it.
- The Cuckoo’s Egg: Tracking a Spy Through the Maze of Computer Espionage by Cliff Stoll
- “Two eggs, 1 cup brown sugar, 1/2 cup regular sugar, 2 sticks softened butter. Fold in 2 1/4 cups flour, 1/2 teaspoon salt, 1 teaspoon baking soda, and a couple tablespoons of vanilla. For an extra chocolate jag, toss in 3 tablespoons of cocoa. Oh, don’t forget 2 cups of chocolate chips. Bake ‘em at 375 degrees for 10 minutes.”
- The script calculates the number of sentences in a given text input (1,349 in this case). Once the script has reduced the book to a list of sentences, we then transform those sentences into a number representing the number of words in a sentence. The previous sentence, for example, would be represented by
28(28 words). We then draw a path using Python and SVG. Each straight line represents a sentence in the book - and its length is determined by how many words are in the sentence. At the end of each sentence, the path turns left 90 degrees.
SCSS Media Queries - Responsive Breakpoint Mixins
10 Jan 2018
Here are some utility mixins for SCSS that you can use for quickly mocking up responsive CSS.
// Screen size variables
$screen-xs-min: 425px; // Tiny phones
$screen-sm-min: 576px; // Small tablets and large smartphones (landscape view)
$screen-md-min: 768px; // Small tablets (portrait view)
$screen-lg-min: 992px; // Tablets and small desktops
$screen-xl-min: 1200px; // Large tablets and desktops
// Mixins
@mixin xs { @media (min-width: #{$screen-xs-min}) {@content;} } // Tiny devices
@mixin sm { @media (min-width: #{$screen-sm-min}) {@content;} } // Small devices
@mixin md { @media (min-width: #{$screen-md-min}) {@content;} } // Medium devices
@mixin lg { @media (min-width: #{$screen-lg-min}) {@content;} } // Large devices
@mixin xl { @media (min-width: #{$screen-xl-min}) {@content;} } // Extra large devicesUse like so:
/* A class that will respond differently in different resolutions */
.sample-padding-class {
padding-bottom: 200%; // Default property, this will be applied to all screen sizes
color: #FFF; // Unless overriden below
@include sm { // 576px window width and more
padding-bottom: 100%;
color: #000;
}
@include md { // 768px window width and more
padding-bottom: 50%;
}
@include lg { // 992px window width and more
padding-bottom: 10%;
}
@include xl { // 1200px window width and more
padding-top: 20%;
padding-bottom: 0;
color: #1337;
}
}